What is an Anchor? How can i add Anchor in WordPress?, Back to the Top link, Linking to a specific part of a posting, jump link, “앵커”가 도데체 뭐지? , 워드프레스 앵커?
Font(폰트)에 Anchor(앵커)기능이 있어 도데체 뭐하는건가 그리고 어떻게 작동하는지 네이버에서 열심히 검색해도 검색 방법이 잘못 되었는지 자료를 찾을 수가 없어서 구글에서 영문 자료를 검색해 보니 여러가지 설명이 있더군요.
열심히 읽어봐도 처음에는 이해하기가 쉽지가 않더군요…. 그럼 저 나름대로 설명을 해 보겠습니다.
앵커란 이해하기 쉽게 “링크”를 건다라고 이해하면 됩니다만, 약간 다른 점은 특정 전체 화면에 링크를 거는 것이 아니라, 전체 화면중 특정 물품이나 특정 기사에 링크를 걸어 도착점에 다이렉트로 이동 혹은 점프를 하는 기능으로 이해하면 됩니다. Jump links, also known as anchor links, are links that take you to a specific part of a page, instead of the default top location.
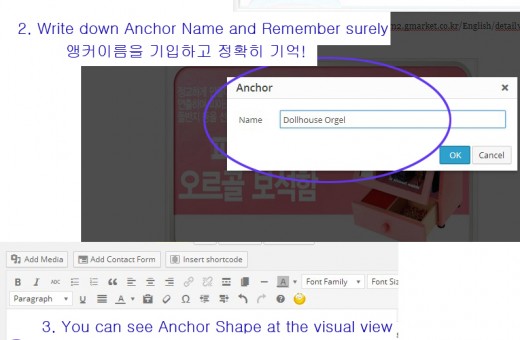
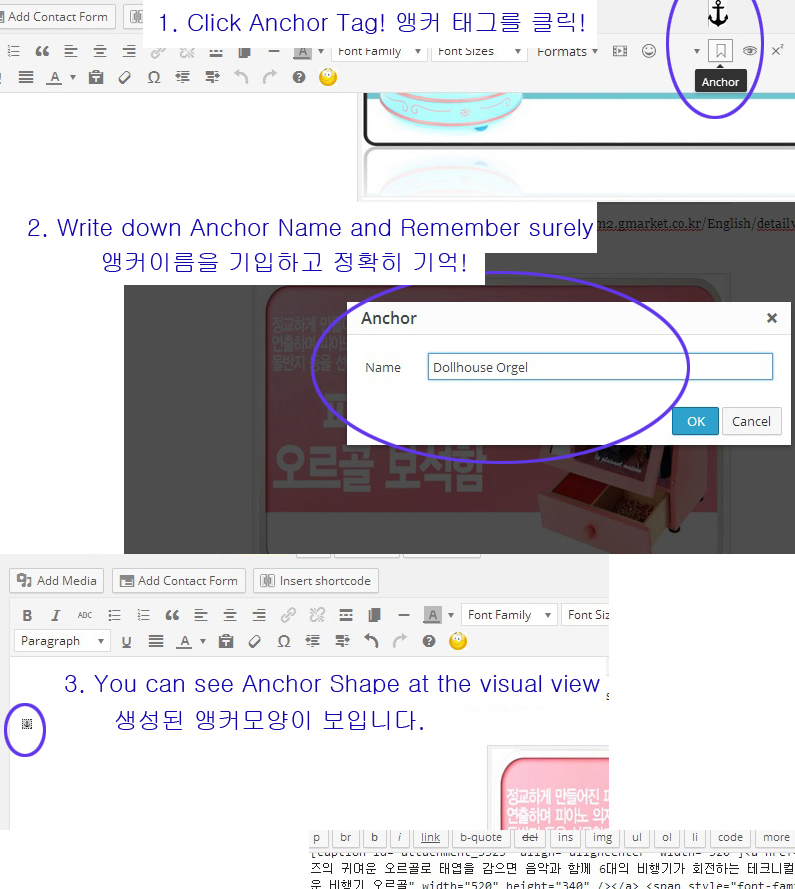
앵커를 사용하기 위해서는 도착 지점을 설정하고 아래와 같이 진행하면 됩니다. 제일먼저 도착 지점에 앵커를 등록하시기 바랍니다. 앵커 표시를 해둬도 visual 화면 혹은 Text 화면을 오가면서 아래에서 설명한 앵커 표시 와 HTML 코드가 보이는지 확인해 야 합니다. 안보이면 위치를 이동하거나 여러번 시도하면 표시가 정확하게 설정이 됩니다.
Firstly, figure out where the jump will start and end – Locate the arrival point of the jump
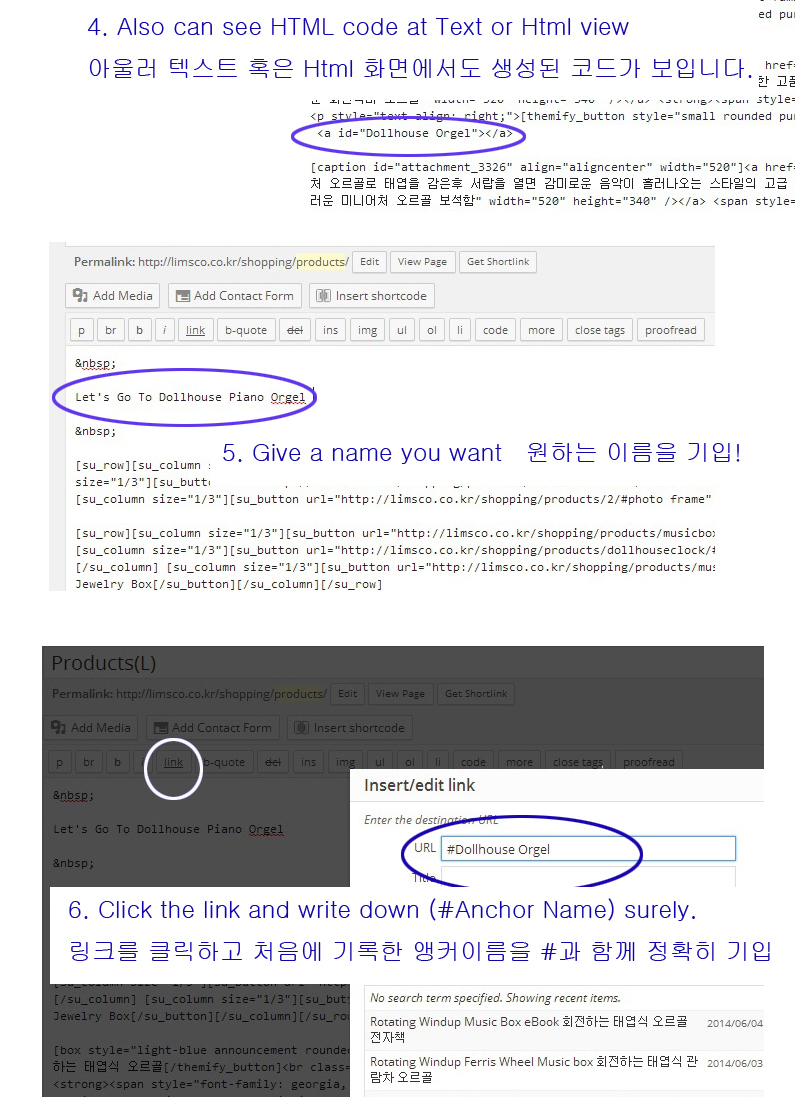
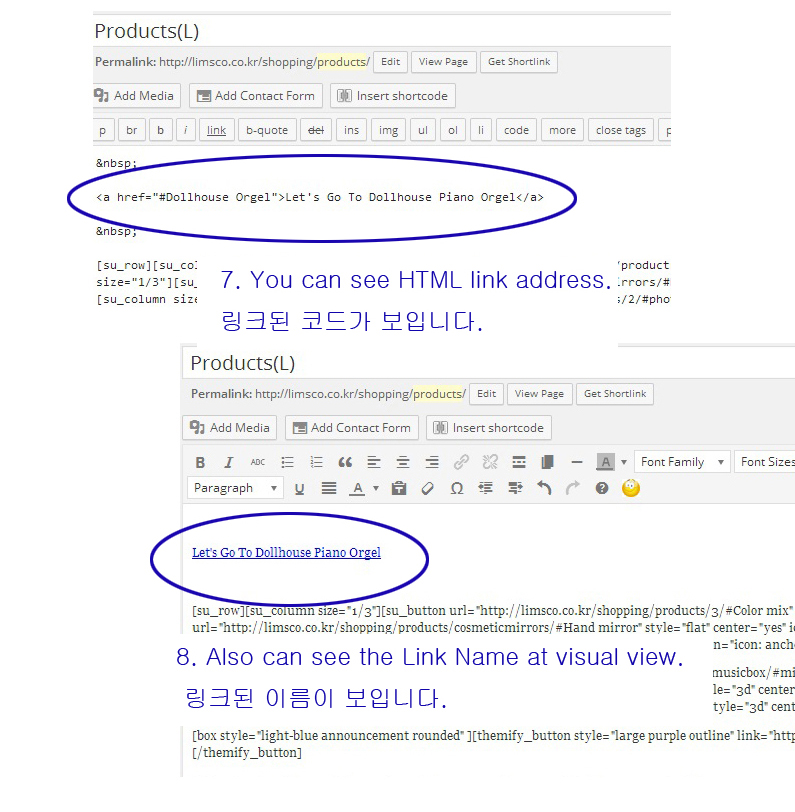
* Key Point(제일 중요한 내용) = Anchor(앵커) Name은 Text 혹은 HTML 화면에서 이렇게 설정하면 됩니다! <a href=”#ANCHOR NAME”>별칭</a> OR(혹은) <a href=”URL NAME/#ANCHOR NAME”>별칭</a>
* Attn(주의사항): Page(페이지)가 있는 경우 페이지 번호를 넣어야 하고 URL에 앵커네임을 넣을때는 처음 설정한 대로 대문자,소문자 똑같이 넣어야 작동됩니다! Sample – <a href=”2/#photo frame”>귀여운액자</a> OR(혹은) <a href=”musicaljewelrybox/#ballerina jewelry box”>깜찍한 발레보석함</a> OR(혹은) <a href=”http://limsco.co.kr/shopping/products/musicaljewelrybox/#ballerina jewelry box”>깜찍한 발레보석함</a> 이런 방식으로 적용하면 다 똑같은 결과가 나옵니다.
For English User: http://wpfaq.org/site/anchors/
* Please click the following anchor start point for your ref! 샘플로 앵커를 만들어 보았으니 클릭해 보세요!
앵커도착지점에 가보자 (LET’S GO TO ANCHOR)! at visual view = <a href=”#Anchor Arrival”>앵커도착지점에 가보자 (LET’S GO TO ANCHOR)!</a>
앵커 도착지점(anchor arrival point)
앵커출발지점에 가보자 (LET’S GO TO The Top)! at visual view = <a href=”#Anchor Start”>앵커출발지점에 가보자 (LET’S GO TO THE TOP)!</a>
That’ it.. Now you can check the result at the Preview! 이렇게 설정하고 미리보기에서 앵커가 잘 작동하는지 확인 하면 됩니다!