How to display Pictures using WordPress Nextgen Gallery! Resize imageBrowser,워드프레스 넥스트젠 갤러리를 사용하여 사진을 진열하는 방법!, 이미지 브라우저, 사진이동 혹은 복사
* What does “Thumnail” mean?
“썸네일”을 사전에서 찾아 보니 “엄지손톱”이라고 해석되어 있네요… 이렇니 처음 이 단어를 접하면 이해하기가 난감합니다.. 그래서 구글에서 검색해 보고 쉽게 “원본사진의 축소사진“이라고 정의를 내리겠습니다! The definition of THUMBNAIL is small version of a picture! Thumbnails are reduced-size versions of pictures, used to help in recognizing and organizing them, serving the same role for images as a normal text index does for words.
그럼 NEXTGEN GALLERY에 대한 주요 사용법을 설명 하겠습니다!
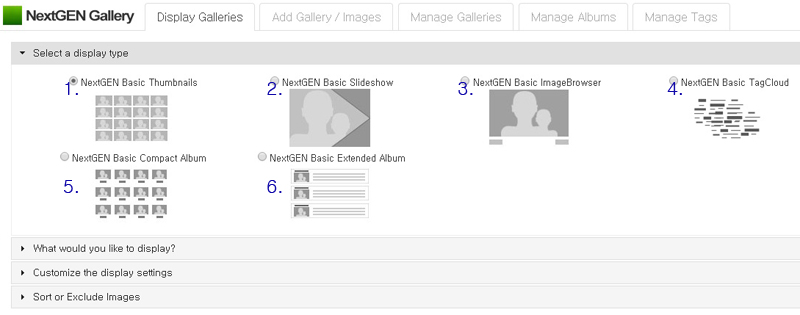
1. NextGEN Basic Thumbnails (넥스트젠의 기본적인 축소사진들 – Other Options에서 기본으로 설정해 놓은(100 x 75) 쎔네일 규격이 나타납니다 )
2 . NextGEN Basic Slideshow (넥스트젠의 기본적인 슬라이드쇼 – Gallery Setting에서 기본으로 설정해 놓은(320 x 240) 슬라이드 규격이 나타납니다 – 이미지크기와 슬라이드 모양 변경 가능)
3. NextGEN Basic ImageBrowser (넥스트젠의 기본적인 이미지 – 사진 원본크기가 나타납니다! – Other Options에서 image 규격을 변경하도록 되어 있는데 조정이 안되더군요! 그래서 아래 방법으로 해보았습니다. – 사진 크기 조정은 별도 참조)
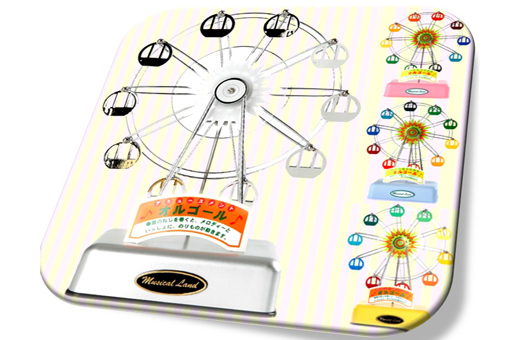
Merrygoround Music Box 회전목마 오르골
4. NextGEN Basic TagCloud (넥스트젠의 기본적인 태그 클라우드 – 갤러리에 등록된 이미지에 Tag(키워드라고 해야 되나요?)를 등록하면 나타납니다.)
5. NextGEN Basic Compact Album (넥스트젠의 기본적인 압축앨범 – 썸네일 크기로 등록해놓은 앨범속의 갤러리들이 진열됩니다!)
no images were found
6. NextGEN Basic Extended Album (넥스트젠의 기본적인 확장된 앨범 – 썸네일 크기로 등록해놓은 앨범속의 갤러리들과 함께 갤러리에 관한 설명이 진열됩니다!)
FYR(참조) – 알면 쉽지만 혼자 습득하기에는 너무 어려운 넥스트젠 갤러리 팁!
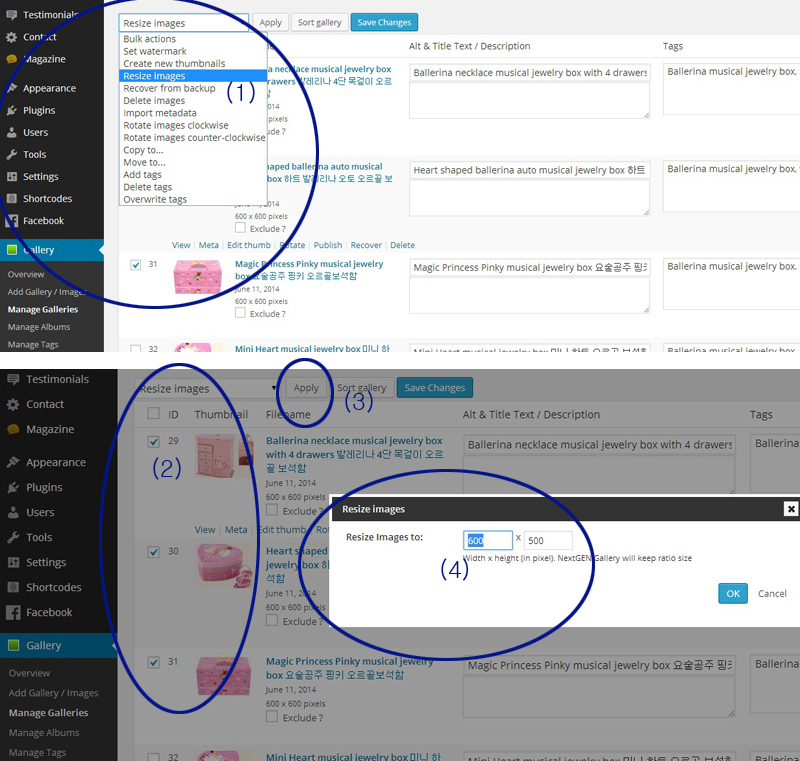
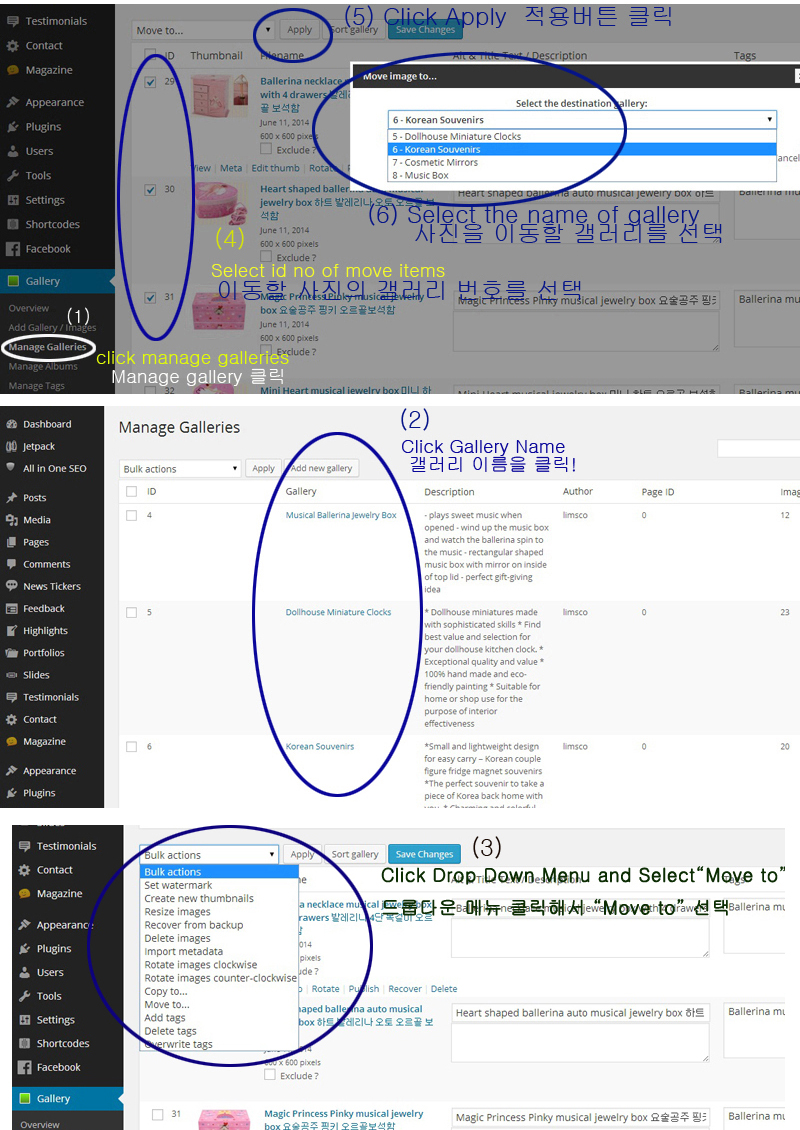
* A 갤러리에서 B갤러리로 사진을 이동(Move) 혹은 복사(Copy)하는 방법 “Move to” or “Copy to”
(1)Manage Galleries 클릭 – (2)Gallery 네임 클릭 – (3)역삼각형 Drop Down 메뉴 클릭 – (4)Move 선택 하고 이동시킬 사진의 Gallery ID번호 체크(다종류도 가능) – (5)(6)Apply(적용)버튼 클릭하면 이동시킬 갤러리들이 보이며 적합한 갤러리를 찾아 OK버튼 클릭

* 갤러리 사진(Image Browser) 규격을 조정하는 방법 How to resize the imagebrowser – 물론 갤러리 이미지를 한번에 변경하는 방법은 이전 단계에서 진행하면 됩니다!
Manage Galleries 클릭 – Gallery 네임 클릭 – 역삼각형 Drop Down 메뉴 클릭 – Resize images 선택하고 Resize할 Gallery ID번호 체크(다종류도 가능) 후 가로 x 세로 규격을 적고 OK버튼을 누릅니다.