Image Alignment in WordPress, Video Gallery Shortcode Embed Center Alignment in WordPress 워드프레스 이미지와 텍스트 정렬, 숏코드 페이스북임베드 비디오 중앙에 정렬하기!
* When inserting images into wordpress posts and pages, you can have your text wrap around them to promote a more attractive flow of content. This is a snap using the left and right alignment icons in your Visual Editor.
* 워드프레스 포스트 혹은 페이지를 만들때 이미지를 넣는 경우, 이미지를 먼저 넣을 경우 본문 글씨 내용이 이미지 위쪽 혹은 아래편에 놓이게 됩니다. 워드프레스(WordPress)는 본문 글씨 내용을 좌측 혹은 우측에 넣을 수 있어 쉽고 편리하게 문서를 편집할 수 있습니다. – 이미지가 center 가운데 있을 경우에는 적용이 안되며, 이미지가 left왼쪽 혹은 right오른쪽에 위치할 때 아래 내용이 적용이 됩니다. 이미지를 삽입하기 전에 먼저 본문 내용을 에디트합니다. Firstly, edit text content before inserting an image!

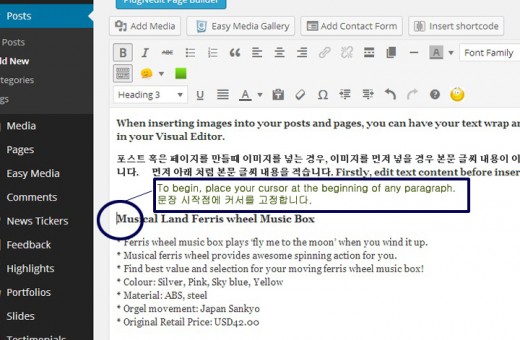
image alignment 이미지 정렬 -place the cursor!

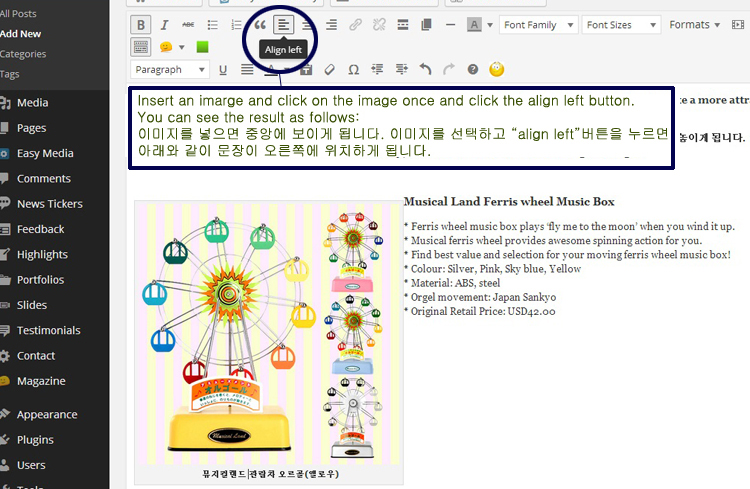
image alignment 이미지 정렬 – align left

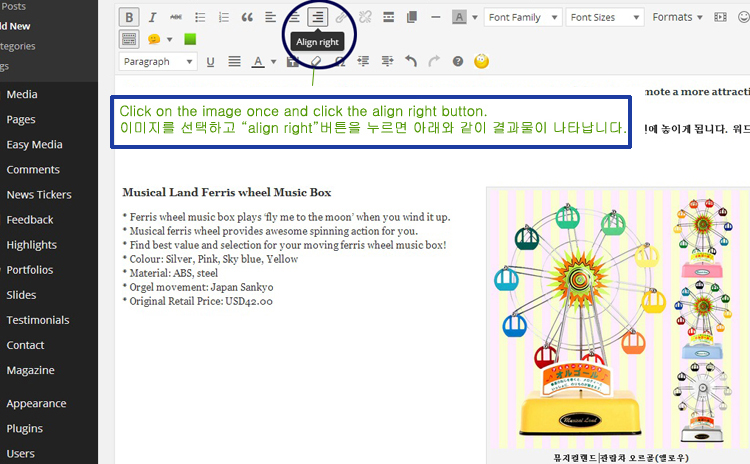
image alignment 이미지 정렬 – align right
* Please refer the following examples:

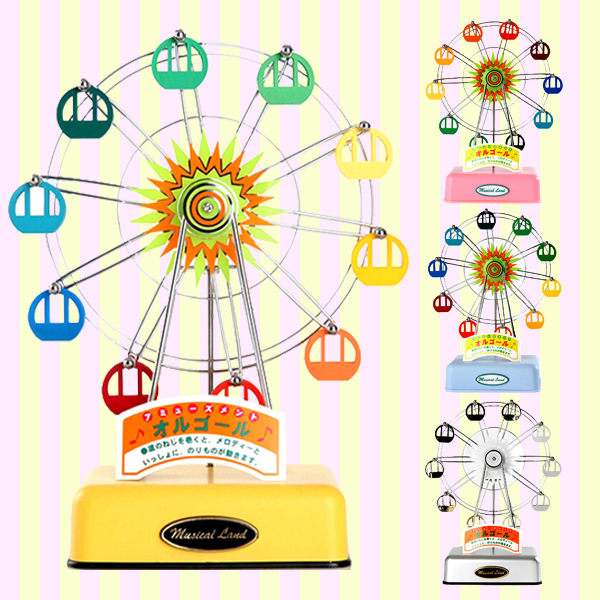
뮤지컬랜드 관람차 오르골(옐로우)
Musical Land Ferris wheel Music Box
* Ferris wheel music box plays ‘fly me to the moon’ when you wind it up.
* Musical ferris wheel provides awesome spinning action for you.
* Find best value and selection for your moving ferris wheel music box!
* Colour: Silver, Pink, Sky blue, Yellow
* Material: ABS, steel
* Orgel movement: Japan Sankyo
* Original Retail Price: USD42.00

Princess riding a white horse musical jewelry box(S)
Princess riding a white horse musical jewelry box(S)
* Plays sweet music,’swan lake’ when opened
* Wind up the music box and watch the ballerina spin to the music
* Rectangular shaped music box with mirror on inside of top lid
* Perfect gift-giving idea
* Music: swan lake
* Color: Pink
* Material: MDF, paper coating
* Original retail price: USD21.00

Dollhouse Miniature Fruitier Store Clock 돌하우스 미니어처 플루띠에 스토어 시계

Dollhouse Miniature Fruitier Store Clock 돌하우스 미니어처 플루띠에 스토어 시계
Dollhouse Fruit Store Clock 돌하우스 플루띠에 과일 스토아 시계
* Dollhouse miniatures made with sophisticated skills
* Find best value and selection for your dollhouse fruit store clock.
* Exceptional quality and value
* 100% hand made and eco-friendly painting
* WordPress Tip for shortcode alignment: How to center “shortcode embed” in wordpress posts? 워드프레스에서 포스팅시 shortcode숏코드 Embed임베드 혹은 gallery갤러리를 center중앙에 놓고 싶은데 basically기본적으로 left좌측으로 setup설정이 되어 있어 Font로 중앙에 맞추어도 움직이질 않습니다. 그래서 구글에서 워드프레스 alignment와 관련해서 자료를 찾아보았습니다. facebook embed페이스북 임베드, Jetpack Tiled gallery제트팩 타일갤러리, video short code비디오 숏코드 전부 이방식으로 적용하면 left(좌측), 중앙(center), right(우측) 원하는 장소에 마음대로 이동할 수 있습니다.
<div align=”DEFINE”>TEXT HERE </div> <div align=”center”>Text 모드에서 임베드 혹은 숏코드 내용을 붙입니다 </div>
* FYR at Text mode 텍스트 모드에서 이렇게 합니다. <div align=”center”><iframe src=”//www.youtube.com/embed/srZj33CkVms” width=”300″ height=”200″></div>
그러면 아래처럼 Visual Mode에서 비디오가 center중앙에 위치하게 됩니다.
<div align=”right”><iframe src=”//www.youtube.com/embed/srZj33CkVms” width=”300″ height=”200″></div>
아래처럼 Visual Mode에서 비디오가 right 우측에 위치하게 됩니다.
Jetpack Tiled Gallery 제트팩 타일갤러리 도 이 방식으로 이미지를 center중앙에 모을 수 있습니다!