Black Studio TinyMCE Widget – How To Add Content To Your WordPress Sidebar Or Footer, visual editor, sidebar widget, text widget, 사이드바 위젯, 비주얼 에디터
Black Studio TinyMCE Widget adds a WYSIWYG text widget based on the standard TinyMCE WordPress visual editor. This is intended to overcome the limitations of the default WordPress text widget, so that you can visually add rich text contents to your sidebars, with no knowledge of HTML required. 블랙스튜디오 타이니엠씨이 위젯은 워드프레스에 기본적으로 설치된 텍스트 위젯이 갖고 있는 한계를 뛰어넘어 풍부하고 다양한 내용을 Sidebars사이드바 혹은 Footer에서 보여줄 수 있는 아주 쓰임새있는 위젯 플러그인입니다.
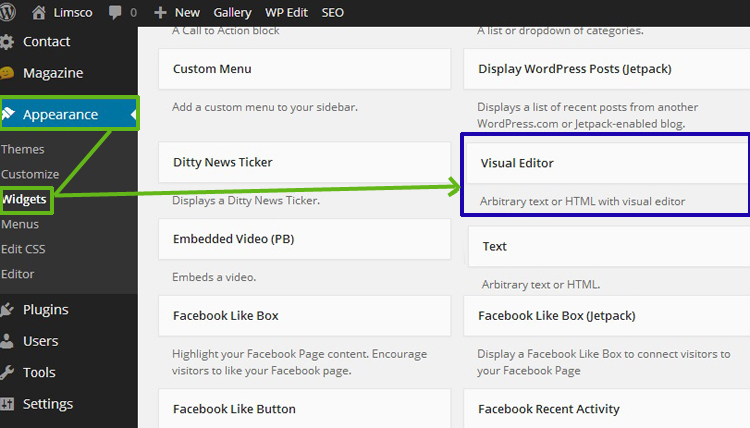
Install automatically through the Plugins menu and Add New button – Activate the plugin – Go to Appearance -> Widgets
먼저 Black Studio TinyMCE Widget플러그인을 설치하고 활성화하면 위젯 메뉴에서 “Visual Editor”를 찾을 수가 있습니다.
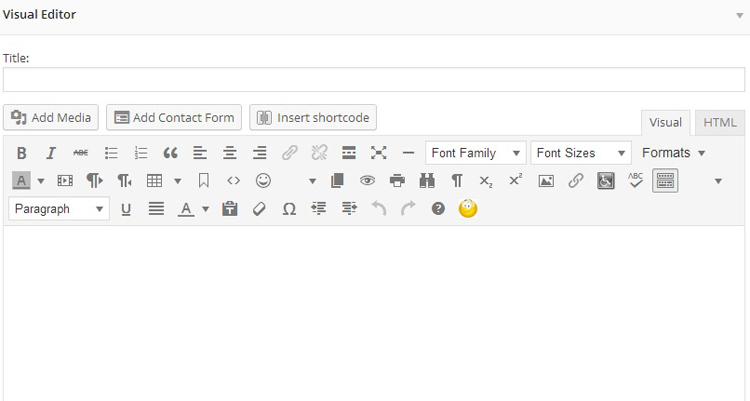
Drag and drop the Visual Editor widget to the desired sidebar – Fill in title and (rich) text
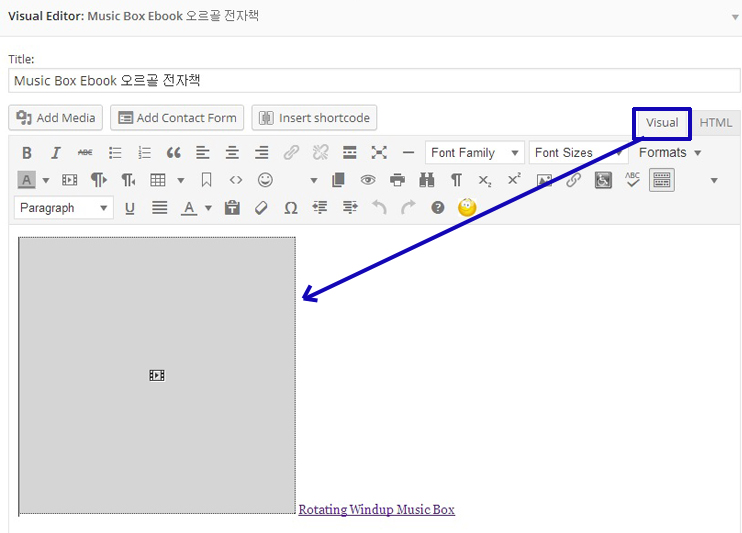
“Visual Editor”위젯을 싣고자 하는 사이드바 위치로 이동하면 아래와 같이 위젯 편집기가 보입니다. 여기에서 다양한 종류의 에디터 버튼과 쇼트코트를 사용하여 풍부한 내용을 담을 수 있습니다. 또한 Embed(임베드) 내용도 담을 수 있어 아주 다양한 내용을 사이드바에 노출할 수 있습니다.
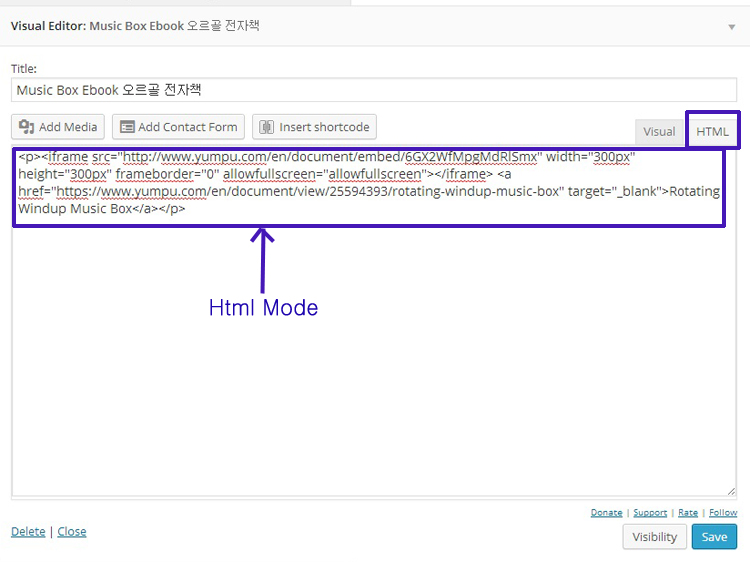
I embeded HTML code regarding Music Box Ebook. Please refer the following example:
오르골 전자책과 관련하여 HTML 코드를 임베드한 내용으로 보기를 만들어 보겠습니다.
It is the example at Visual Mode. 비주얼 화면에서는 아래와 같이 보입니다.
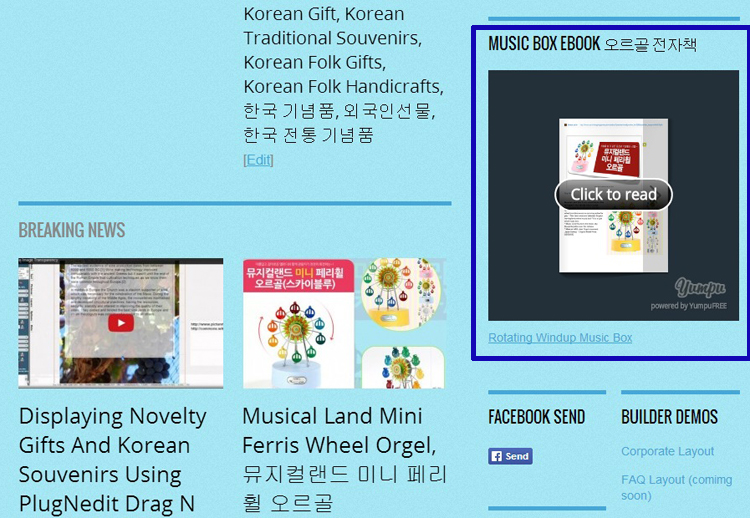
At the sidebar you can see Music Box Ebook as follows: 사이드바에 나타난 완성된 화면입니다.